
Pada artikel sebelumnya perna
membahas cara membuat like facebook tanpa plugins, Nah.. sekaang kita akan
belajar cara membuat like facebook dengan Plugins.
Like Facebook ini adalah sebagai sarana
untuk menjalin perkenalan atau persahabatan antara Blog atau rekan di facebook tersebut
dengan para Facebookers dan meminta para facebookers tersebut bersedia menjadi
penggemar blog milik kita, dengan catatan para facebokers itu memang harus
betul-betul menyukai isi dari blog tersebut, yang ditandai dengan di kliknya
tombol " like/suka " yang ada di dalam widged Like Box itu.
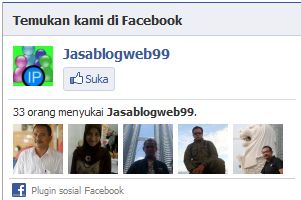
Gambar di atas adalah contoh like
facebook jasablogweb99. Lebih jelasnya kita langsung aja ke cara membuat like
facebook di blog?
Ada dua cara untuk membuat like
facebook di blog.
Tahap Pertama :
Membuat Halaman di Facebook
- Login/masuk ke Facebook anda.
- Kemudian anda buka halaman ini http://www.facebook.com/pages/create.php dan pilih/klik " Merk atau Produk "
- Akan keluar beberapa pilihan, di kolom kategori pilihlah yang berkategori " Situs Web " sementara di kolom merek atau produk silahkan tulis nama tampilan halaman penggemar anda contoh Jasablogweb99 dan centang kotak kecil yang menyatakan persetujuan kemudian klik tombol "mulai " dan dihalaman berikutnya anda hanya tinggal mengatur isi dari halaman itu misalnya foto profil, sampul halaman dan lain-lain.
- Sekarang anda sudah memiliki halaman untuk blog anda, dan catat alamat URL halaman penggemar Facebook anda tersebut. Cara untuk mengetahui alamat URL-nya Klik aja nama halaman contoh jasablogweb99, maka dibrowser akan terlihat URL halama facebook anda.
Tahap Kedua :
Membuat
Widged Like Box Facebook untuk diletakan di Blog
- Buka Halaman http://developers.facebook.com/docs/reference/plugins/like-box/ dan akan muncul halaman untuk mendapatkan kode widgetnya.
- Silahkan isi kolom Facebook Page URL dengan alamat URL halaman Facebook yang telah kita buat sebelumnya pada tahap pertama tadi, kemudian hilangkan centang pada “Show stream” kemudian klik " Get Code " untuk mendapatkan kode scriptnya dan kode script itulah nantinya yang akan kita tempatkan di blog kita
- Keterangan
Gambar :
Facebook Page URL : alamat URL halaman penggemar facebook kita.
Width : Lebar widged.
Height : Tinggi widged.
Color Scheme : untuk menampilkan warna latar widgednya.
Show Faces : untuk memunculkan/menyembunyikan Photo para penggemarnya.
Border Color : untuk membuat warna disisi widgednya.
Stream : Menampilkan komentar di comunity halaman facebook anda.
Header : Menampilkan kata " find us on facebook "
Get Code : kode scriptnya dari widged tersebut - Setelah mucul kode widgetnnya klik “Iframe”. Knapa harus memilih Iframe kegunaannya kode ini fleksibel cocok untuk blog dan website. Kalau kode html kadang-kandang tidak akan muncul di blog pada hal cape-cape uda membuatnya. Sebelum menyesal poin ini harus di perhatikan, hehehehehe. Warning !!!!!!!!!!
- Copi kodenya Lalu pastekan di widget blog sobat
- Selesai deh...dan silahkan anda mencobanya.

No comments:
Post a Comment